International UI Design Details: RTL Layout.
Most languages are written in LTR (left to right), but some are written in RTL (right to left), such as Arabic, Hebrew, Urdu, etc. The UI interface using these languages also needs some detailed adjustments.
Most languages are written in a left-to-right (LTR) direction, but some languages, such as Arabic, Hebrew, and Urdu, are written in a right-to-left (RTL) direction. For example, Arabic is currently used by 600 million people worldwide. Consequently, if a software interface supports RTL languages like Arabic, certain UI adjustments are necessary.
RTL adaptation involves many details, and this article attempts to summarize some key points.
UI and Functional Interfaces
Common software interfaces need to mirror the layout of functional areas. For example:
- If navigation expands from left to right, in RTL pages, it should expand from right to left.
- If there is a sidebar or side menu, it should be placed on the right.
- The close button of a window should also be placed on the right.
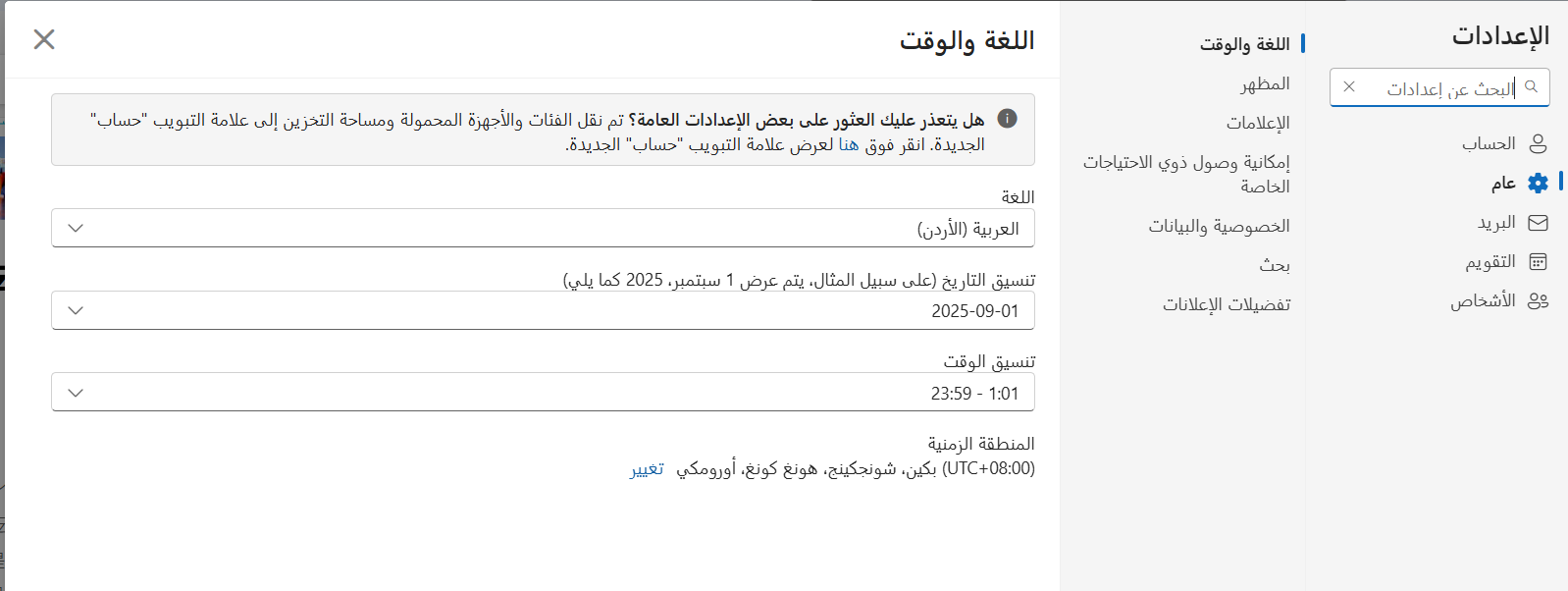
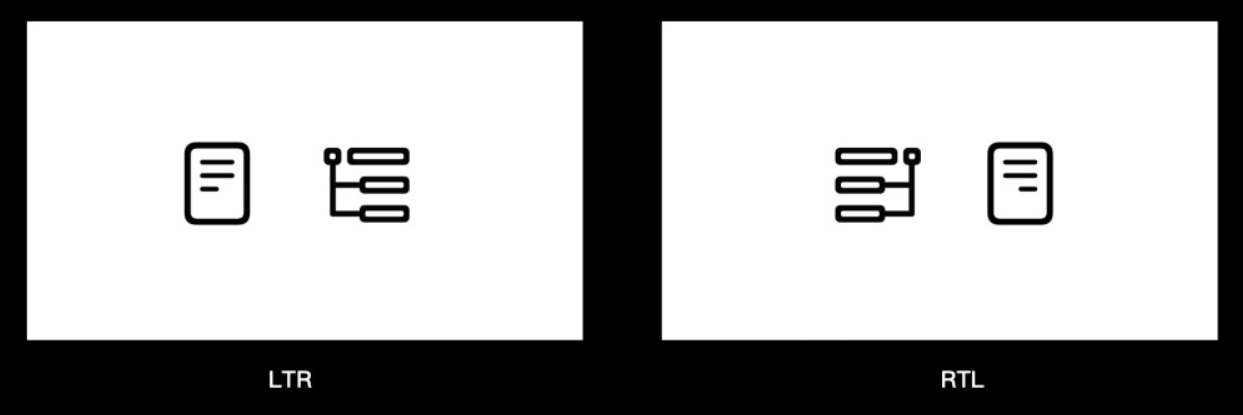
For instance, the following images show a settings page in both LTR and RTL layouts:
Similarly, the order of icons in bottom menus or horizontal menus should also be reversed, from right to left.
If the website has a breadcrumb component, the order should also be flipped. For example, Home > Category > Subcategory becomes Subcategory < Category < Home.
For timeline components, the sequence of events should be arranged from right to left. This is especially important for line charts and other statistical charts with time axes, where the order should also be from right to left.
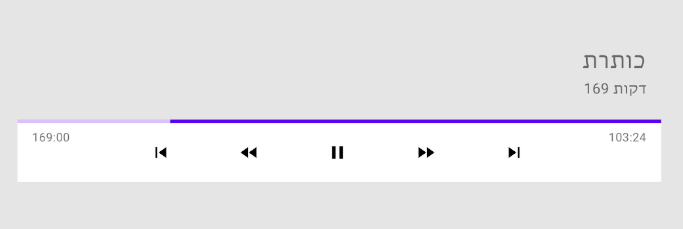
For progress bars, the direction of progress should also be adjusted accordingly.
- For toggle switch components, remember that the "on" state indicator should be on the left, and the "off" state should be on the right, as shown below:
Text and Symbols
Arabic text is right-aligned by default.
Although Arabic is written in an RTL direction, some content remains LTR in mixed contexts. For example, the commonly used Indo-Arabic numerals are still written from left to right. For instance, the number "one thousand two hundred thirty-four" is written as , not . In Arabic text mixed with numbers, the Arabic text is RTL, but the numbers are LTR. Similarly, if Arabic text includes English words, the English words remain LTR.
هذا نص مختلط، هذا هو الرقم 1234، هذه هي الكلمة الإنجليزية English
On the other hand, mathematical formulas written in Arabic are special and fall into two categories: one uses Arabic letters as symbols, and the other uses Latin or Greek letters, as we do.
These two cases require different handling.
First, if the mathematical formula uses Arabic letters as variables or unknowns, the formula must be mirrored.
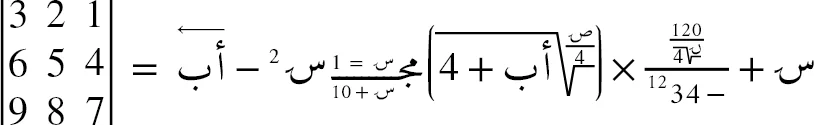
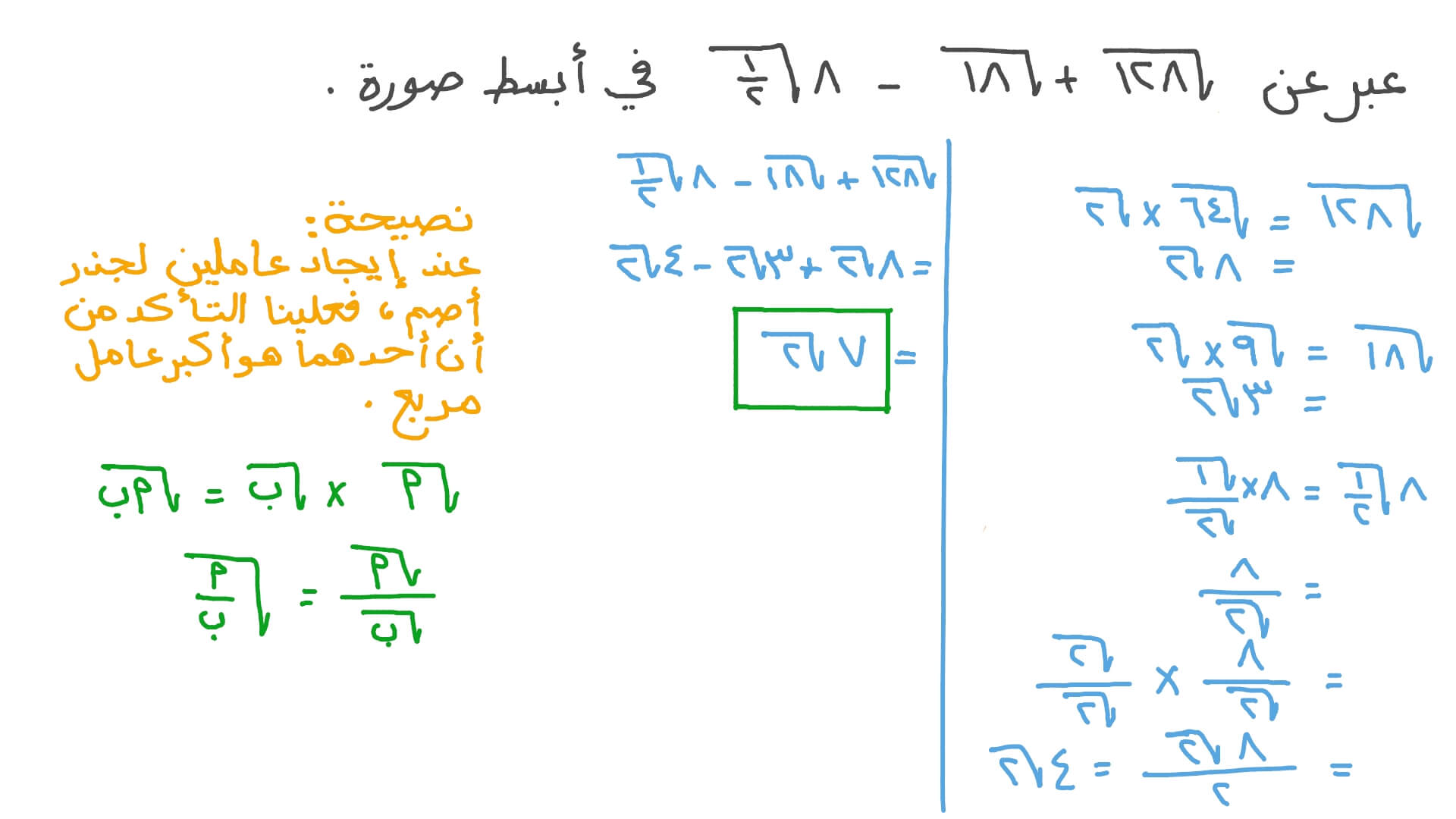
Not only should the derivation direction be rewritten from right to left, but the equation should also be reversed. For example, "1 + 1 = 2" should be written as . The following image shows a formula where the calculation proceeds from right to left:
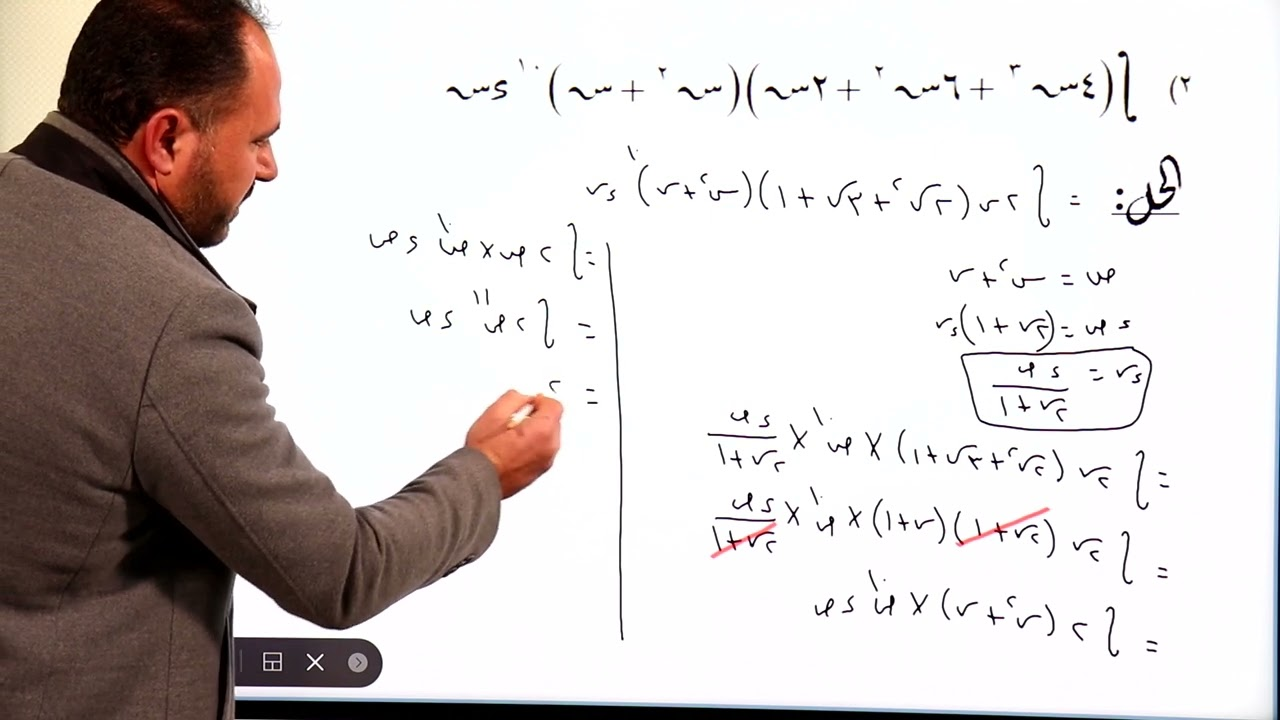
Symbol directions should also be mirrored. For example, in the following screenshot from an Arabic advanced mathematics course, note the direction of the integral symbol:
The same applies to mathematical roots:
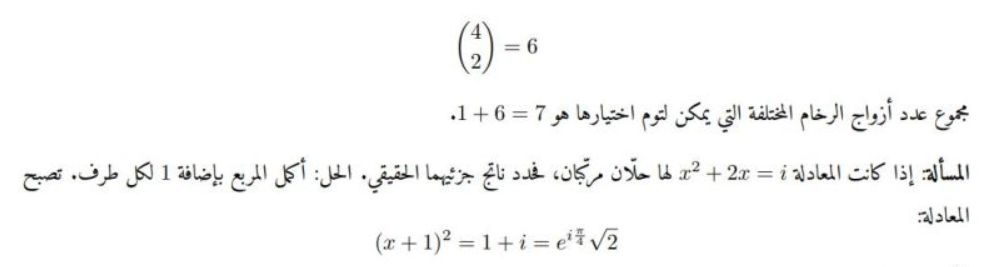
However, if the mathematical formula uses Latin or Greek letters as symbols, following international conventions, it does not need to be mirrored. For example, in the following formula, which uses as variables, the writing direction does not need to be mirrored:
Icons
For icons, there is one important consideration: although Arabic is written in an RTL direction, Arabic people are still right-handed and prefer using their right hand for tasks. Therefore, some icons should not be simply mirrored.
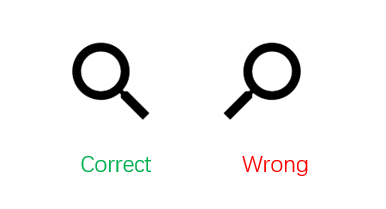
For example, the magnifying glass icon: most people are accustomed to holding the magnifying glass with their right hand, so the handle should remain on the right side and not be mirrored.
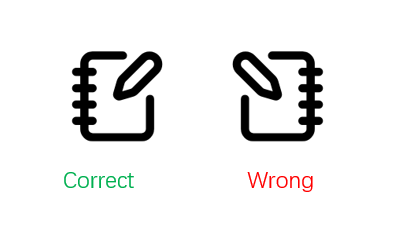
Similarly, for the notebook icon, Arabic people still write with their right hand, so the pen should remain on the right side and not be mirrored.
Generally, most realistic icons are designed based on the right-handed habits of humans, so in RTL layouts, there is usually no need to worry about flipping icons.
However, if the icon involves text structure, it still needs to be flipped. For example, in the following images, icons representing a "directory tree" and "text" need to be adjusted.
Motion and Behavior
In RTL design, pay attention to the direction of arrows representing motion. For example, in pagination components or slide buttons, the "previous" and "next" buttons have arrows whose directions are not reversed, but their logic is reversed.
In our standard, the left arrow ⬅ represents "previous," and the right arrow ➡ represents "next."
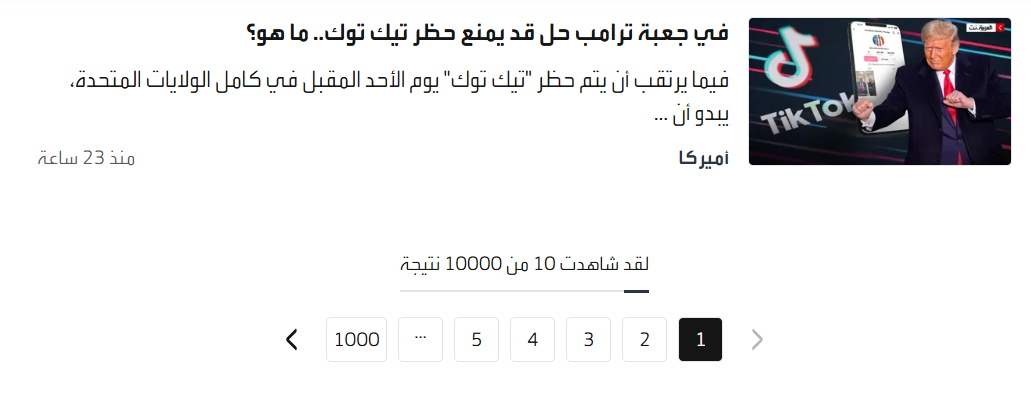
However, in Arabic regions, the left arrow ⬅ represents "next," and the right arrow ➡ represents "previous." For example, in this Arabic news website, the pagination component at the bottom of the news list looks like this. When the current page is the first page, clicking the left arrow button on the left side takes you to the next page.
This reversed motion behavior can also be applied to other components. For example, in a carousel component, for RTL layouts, swiping to the right means "previous," and swiping to the left means "next." Similarly, the "forward" and "backward" buttons in navigation should also be adjusted.
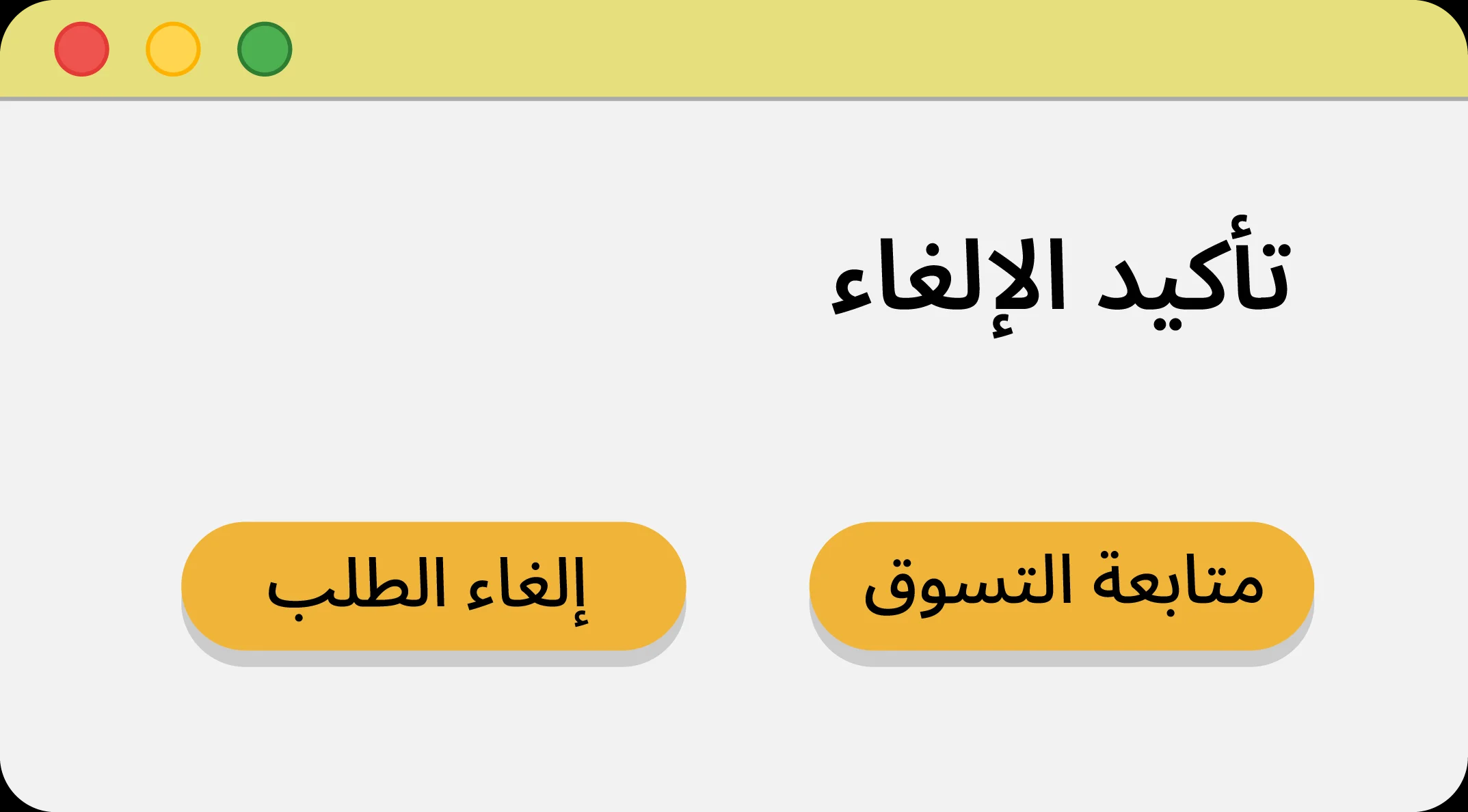
Another point to note is in dialog boxes: the cancel button (Cancel) is usually on the left, and the confirm button (Confirm) is on the right.
For example, in the following dialog box, the cancel button is on the left, and the confirm button is on the right.
Similarly, in UI interaction design, frequently used buttons or buttons you want users to click should be placed on the right, while less frequently used buttons or those you don't want users to click should be placed on the left.
In animation design, corresponding adjustments should also be made. "Enter" animations should be designed to move "from right to left," and "exit" animations should move "from left to right."
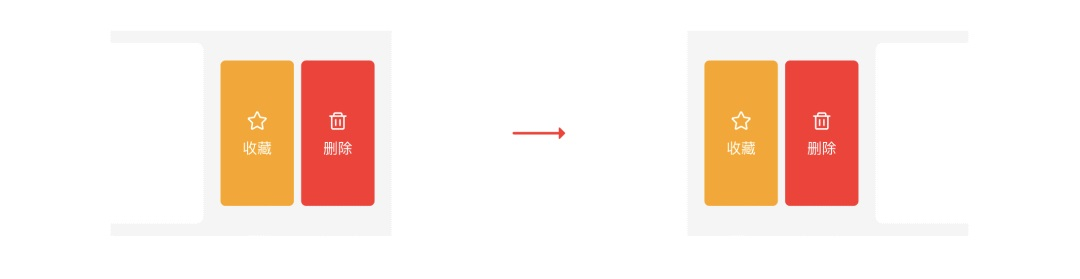
On mobile devices, special attention should be paid to swipe and drag directions. Adjustments should also be made in drag menus.
Frontend Design Implementation
If your frontend page supports i18n and you want to support RTL languages like Arabic or Hebrew, the points mentioned above should be considered. In frontend design, here are some insights on how to support RTL.
Generally, browsers default to LTR layout. If you want to switch to RTL, simply add the dir attribute to the <html> or <body> DOM element to set the entire page to RTL.
<html dir="rtl">
<head>
</head>
<body>
</body>
</html>
This will change the text flow direction. For example, for this blog page:
In CSS, there are two methods to adapt to RTL and LTR.
The first is the manual method, where you can set rules for RTL and LTR elements separately using selectors. For example, the following rules set padding for left and right sides differently.
/* Styles for LTR */
[dir="ltr"] .container {
padding-left: 20px;
padding-right: 10px;
}
/* Styles for RTL */
[dir="rtl"] .container {
padding-left: 10px;
padding-right: 20px;
}
The second method is to use CSS logical properties. For example, the margin-inline-start rule automatically detects the current page direction and adjusts accordingly.
.container {
text-align: start; /* Equivalent to left in LTR and right in RTL */
margin-inline-start: 20px; /* Equivalent to left margin in LTR and right margin in RTL */
margin-inline-end: 10px; /* Equivalent to right margin in LTR and left margin in RTL */
}
In existing CSS frameworks like Tailwind CSS, there is out-of-the-box RTL support. You can use the rtl: or ltr: prefixes to automatically apply classes based on the current layout.
Additionally, avoid using classes like ml-*, mr-*, left-*, right-* or rules like margin-left. These are based on physical directions rather than logical directions, which is detrimental to automatic RTL adaptation.
Instead, use classes like ms-*, me-*, start-*, end-* or rules like margin-start and margin-end. CSS will automatically adjust the spacing based on the current flow direction to match RTL and LTR.
Here is the documentation for this feature.
As mentioned earlier, components like "forward" and "backward" buttons or toggle switches have reversed logic. Therefore, in React, you can set a global state to indicate whether the current layout is RTL or LTR, and modify button behavior accordingly. Additionally, set corresponding RTL and LTR properties for each i18n language, and adjust the layout state automatically when switching languages.